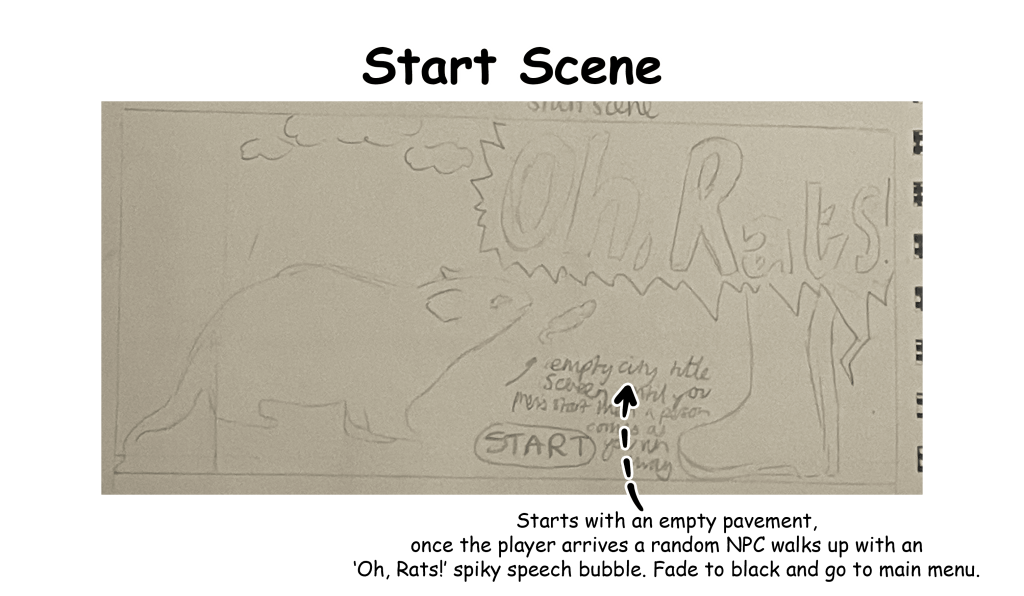
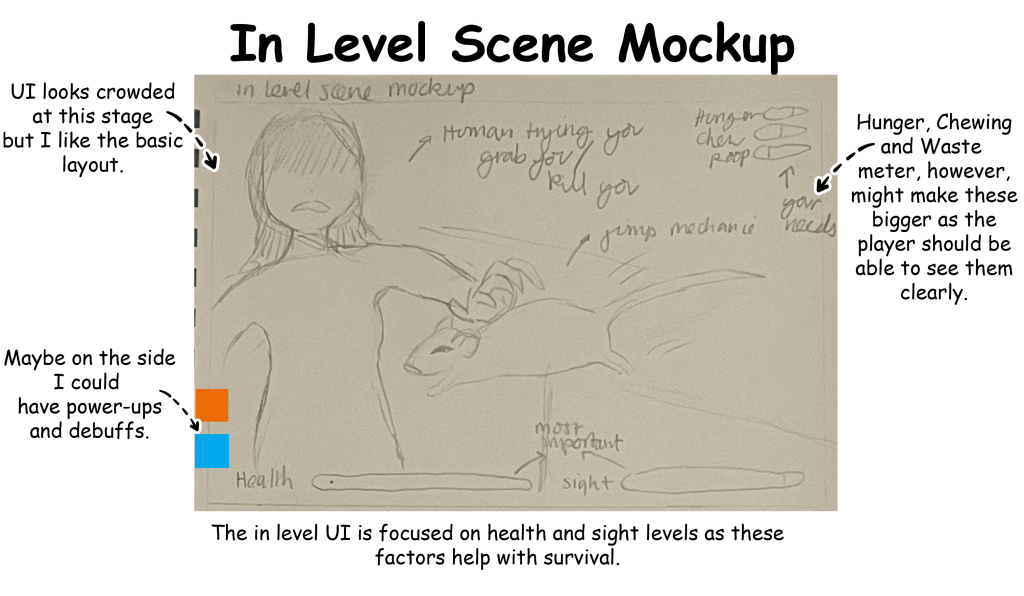
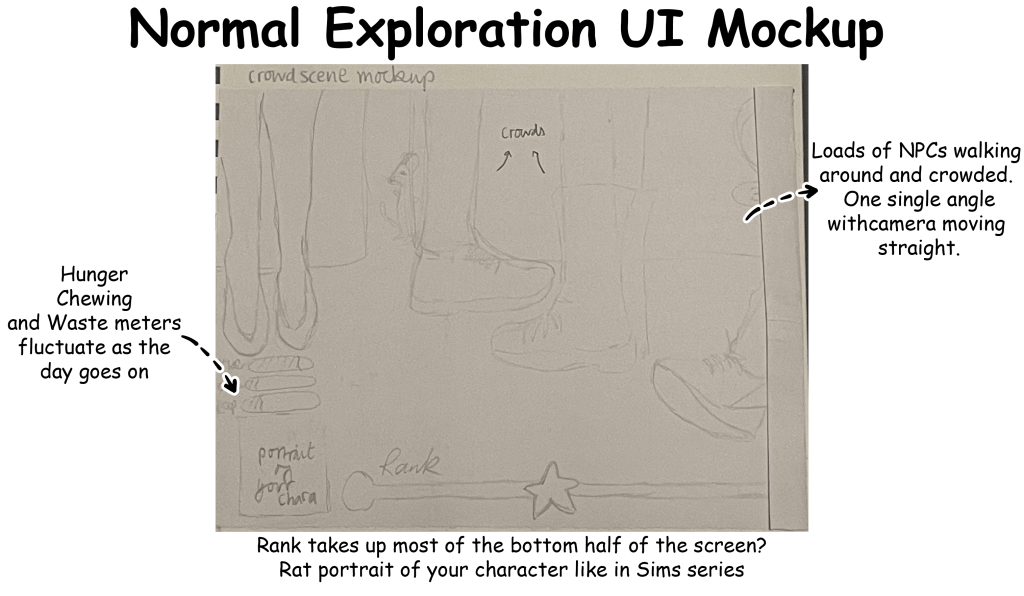
These are some sketched UI concepts that I drew in my sketchbook.



UI Inspiration: Fall Guys


I really love Fall Guys’ UI. It’s super colourful, pops out at you and generally feels like it’s trying to get the player excited for its fast-paced action. This is something I’d like to see in Oh, Rats! as I want the UI to be stimulating and engaging. My specific UI inspiration from Fall Guys is the Summary, Qualified screen and Menu Transitions. I love how fluid the menu transitions are – they’re so smooth like liquid! I’d love to see something like that in my game but more “pixelated”. The qualified screen UI would relate to something like winning a fight or a level. I like how it “pops out” at the player to alert them. I think overall, this is something that could help me establish my games’ identity. I want that vibrant playful essence of Fall Guys to add that energetic “kick” to the game.
Creating a UI scene in Blender (Normal Exploration UI)
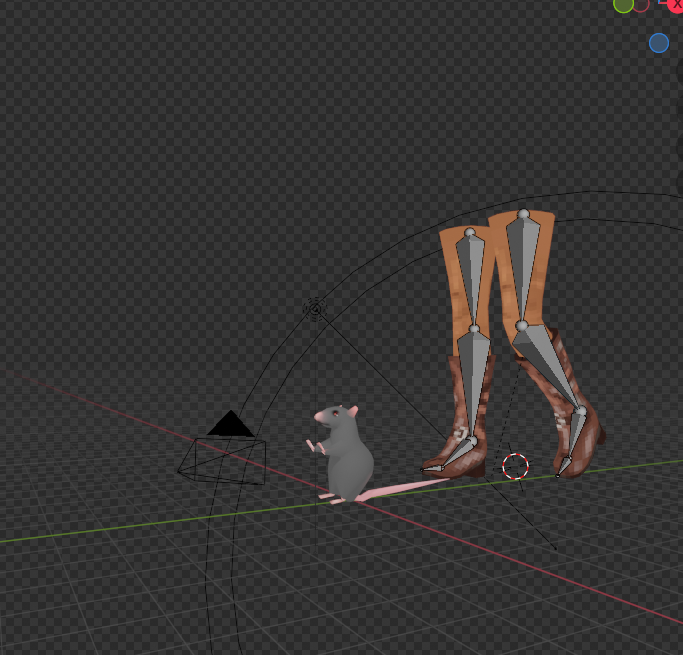
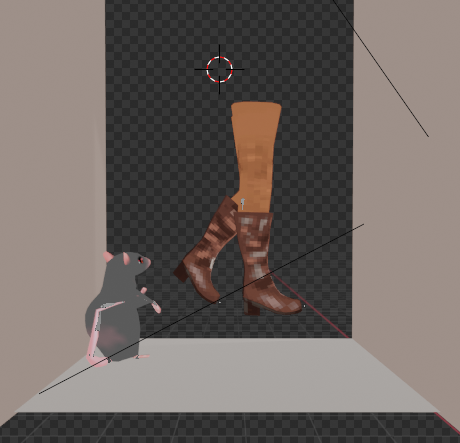
On Thursday, I got some advice from Vanissa that I should show an example of my game UI. I wanted to be a bit extra with this project so I decided to create a scene in Blender so I could overlay the UI (like it would be in the game). I thought just drawing would be confusing for me, as I didn’t know how to start. Making the scene in Blender has proven to be way more fun, and I can use the models I created as intended. I posed the Rat to make them stand up like they were hiding in an alleyway, looking out to a city street. It took me some time to make the pose like I wanted it to, but the result was satisfactory.

Making the pose

I blocked out the colours on the pavement. I was going to create a custom texture, but then Blender’s texture was messing up for me, so I opted to use photos instead as a visualisation. In the final version of the game (published), all the texture would be done by hand. Can you see the vision here?

Scene set-up

Final scene set-up

Final scene. It looks how I’d imagine the game but unpixelated.
Image credits:
Pavement
Graffiti Wall
City Background
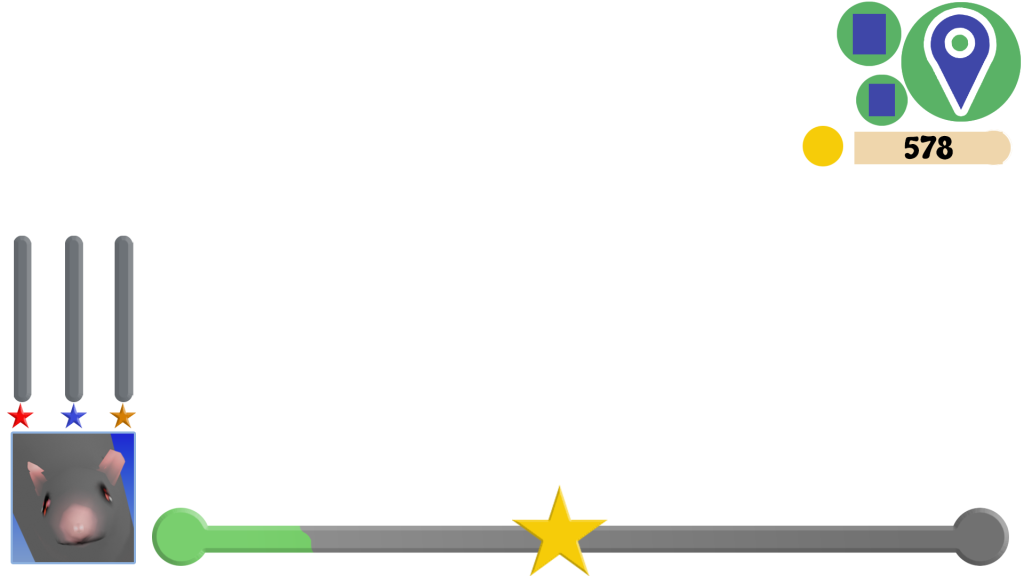
UI Iteration (Exploration Mockup)

Isolated UI

I blocked out how the UI would be placed in the game. It’s really similar to the vision I had. However, this is absolutely not the be-all-end-all for the UI. If you are making my game, you can move around the UI, make it look more “bubbly” etc. Overall, I really like the the UI with the scene together, It feels like I’m in the game!
1 thought on “UI Mockup, Ideas & Inspirations”