Defining Game UI

Game UI is an important part of the game’s appearance and overall user experience. UI communicates the visual cues that help viewers follow the intended course of action in a game, e.g. a map of your games surroundings. UI language with transform with each platform: XBOX UI will need to integrate with the system and address its unique design points such as controller mapping. PC UI will need to keep in mind the keyboard, touchpad and mouse.
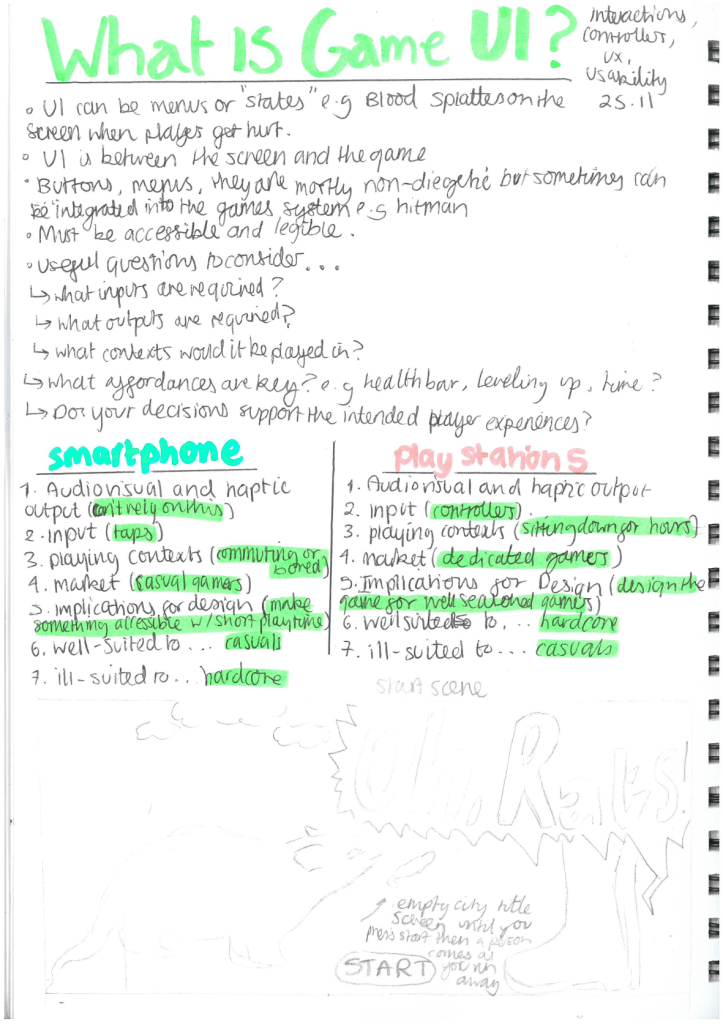
I did a bit of research using sketch.com’s What is game ui? A complete beginner’s guide to game interface design post. A Game’s UI is integral to how the player interacts with the game. A poor UI will leave the player confused, frustrated or even leave the game. The UI bridges the interaction between the screen and the player, creating an in-between layer, the HUD. In the article, they state: “You can think of the HUD as an overlay that houses all sorts of UI elements. It’s where the player will find most of the information they’re looking for as they play the game.”
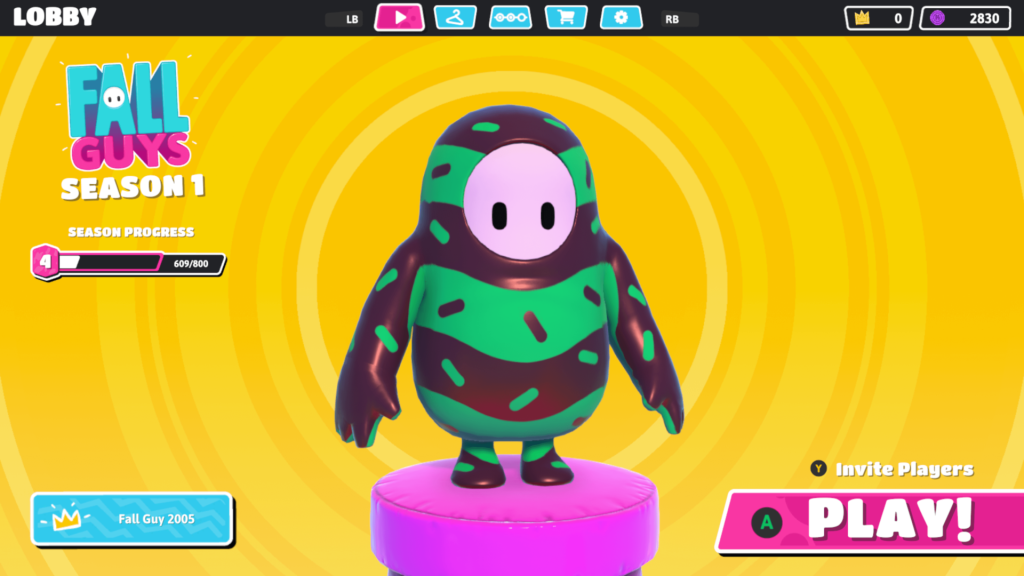
Relating this to my game, I need my UI to be bubbly, vibrant and flashy. My goal is to capture the player’s attention while not being too overcrowded and overwhelming. A game’s UI I’d like to focus on is Fall Guys: Ultimate Knockout. It’s very colourful and compliments the music which hypes the player up for the experience.

What did I learn overall from this post?
To define 3 important parts of a UI:
- Understand the 4 types of interface components (dietetic, non-diegetic, spatial, and meta)
- Good UI will have prototyping and reusable elements
- Focus on creating visual cues that will help the viewer understand their task
This will help me pinpoint what I want to focus on in the UI.
UX in Games Thursday Lecture
This week, we had another talk from Oguz Doma. He gave us a lot of useful information about UX in Videogames. UX stands for the entire user experience and this encompasses usability, the emotional and sensory experience of your game.
My notes are pretty self explanatory for what information I need to keep in mind to give the best UX. We did a few case studies of games such as Cyberpunk 2077, Legend of Zelda, Portal (1 + 2). One thing they all have in common is that they all fit the aesthetic of the game. They suit the environment in which the game is set in. For Cyberpunk 2077 as an example, the UI consists of cluttered text all over the screen, highlighting the confusing and consumerist nature of a hyper-capitalistic world driven by Hedonism and money. In this way, the UI contributes to the overall UX as it signals to the player the type of world they are living in.
In the case study of Portal, one important reason on why it works is “Jakob’s 10 Usability Heuristics”. This is a set of 10 objectives that set Portal’s world apart, and make it fleshed out and immersive. This includes:
- Visibility of System Status
- Match between the System and Real World
- User Control and Freedom
- Consistency and Standards
- Error Prevention
- Recognition Rather Than Recall
- Flexibility and Efficiency of Use
- Aesthetic and Minimalist Design
- Recognise, Diagnose and Recover From Errors
- Help and Documentation
These principles mainly apply to the Portal series, but there are a few that I’d like to study and put in my game.
- User Control and Freedom – Users often perform actions by mistake. They need a clearly marked “emergency exit” to leave the unwanted state.
- Recognition rather than Recall – Minimise the user’s memory load by making elements, actions, and options visible. Avoid making users remember information.
Relating this to my game, my ideal goal is for users to know where they are going. When the user is looking for the main house to raid, they need to be able to identified the house without neccesarily being told where to go. I can do this through a checkpoint in the game world when the house is found.
I would also ideally like players to understand the patterns that the game has. This will be especially prevelant in the level loops. Each level will have the same game loop which players will grow to understand. You can find the level gameloops here.
Overall, this lecture was really useful for learning more about making the UX as understandable, simple and engaging for the player.

