After Week 6’s Thursday session I was assigned to work on the UI. Using Joe’s greyboxes I’m going to create the art for the buttons and UI background to make a cohesive design that fits the theme of the game and feels immersive to the player. My work and design process is supported by my research on UI.
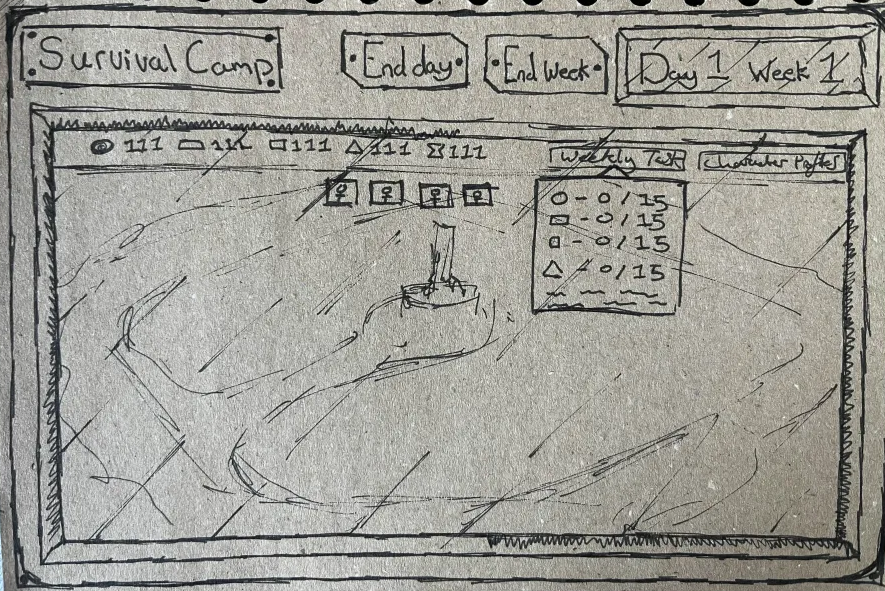
Below is Joe’s sketch layout of the game world/interface that I’ll be using as reference.

Essentially, I am attempting to build a big panel with a screen that will show the game world. I wanted to start off with the “background” or the machine itself so that I can build up to creating the screen frames and buttons. That way I could refamilarise myself with the Adobe Suite, particularly my best friend Illustrator (sarcasm).
Challenges
The biggest challenges I am anticipating are matching the existing art styles of my teams art department (Gabi and Rosie) and being conscious of my use of colour to ensure I am following the art direction (no green, retro-futurism etc.). This one is surprisingly difficult as much of my research and references tend to use colours that I can’t, so I will need to be smart and work around that.
UI design process split up into posts:
-
New UI – 2nd Iteration
After the very important ocnversation about the shortcomings of our game in week 9, we decided to look into some…
-
UI Mockups
Mockup 1
-
UI Implementation
Joe had already set up a Testing scene in the project with greyboxes (below). The idea of the process I…
-
Font
After watching Juniper Dev’s short video “The Power of Font In Video Games” I began to really consider how typography…
-
Resource hotbar & Panels
The hotbar used in the sketch Joe made was a suggestion he took from me, who took a lot of…
-
Buttons
When looking for references for buttons I found a community of people who create their own custom button panels for…
-
Background
Designing the background means designing the machine itself, this includes the screen borders, my biggest inspiration for this is looking…
-
Wireframing
The management simulator aspect of the game makes the UI far more important and far more frequent for the player…
Leave a Reply