The management simulator aspect of the game makes the UI far more important and far more frequent for the player than the game world visuals.
Week 2/3
The UI will be visible at all times while the game world art is neccessary for the events. When talking about UI we are specifically describing the menus, buttons and screens that will be apart of the game screen – the one that the player will always be seeing, rather than the typical menu a player would see outside of the game (settings, quit game etc.).
This includes:
- The game week timer
- In-game resources
- Family survivors
- Requirement for goals
- End day button
- Survivor camp resource sites
It’s important we know where all the pieces of the puzzle should go before we know what picture they are making up. Getting to the point of having a playable wireframe would help everyone on the team understand the flow and understand technical limitations.
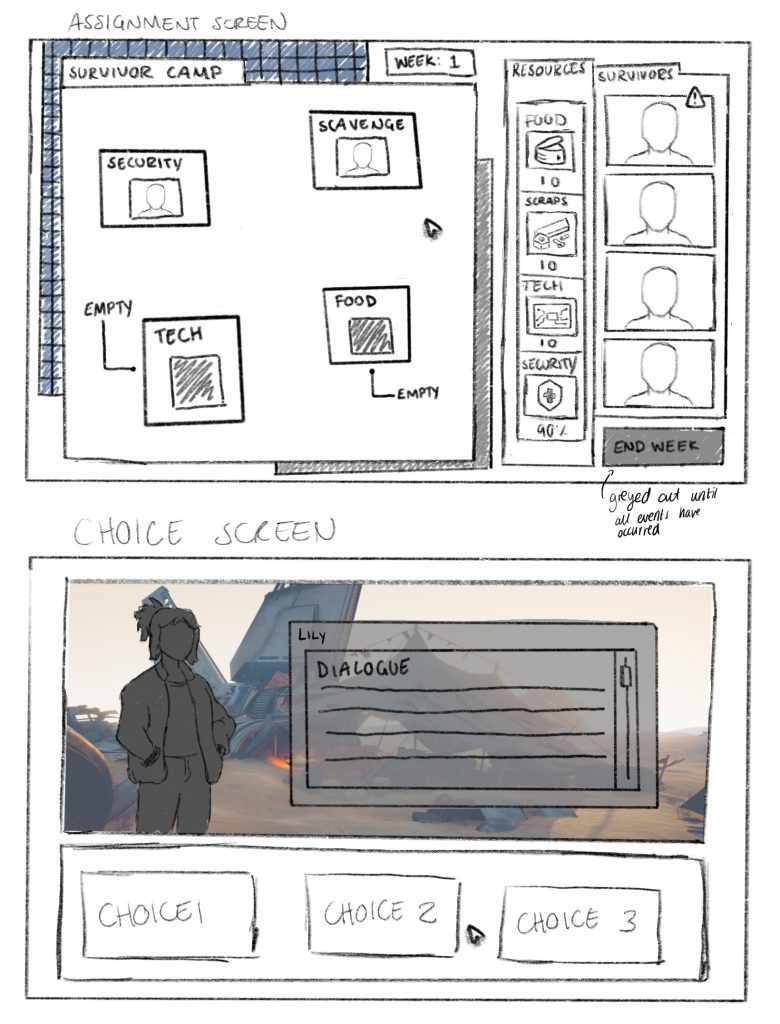
Before I touched Figma I felt that I needed a clearer vision of what I was trying to make. Using Procreate I drew up a sketch of what I thought the UI could look like to get a feel for the game and the two scenes.

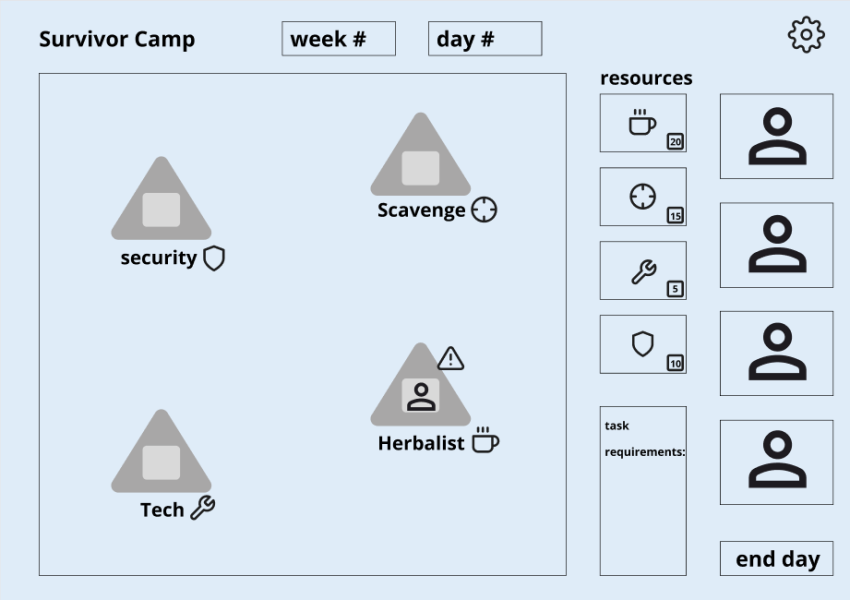
Using Figma, I greyboxed a design for the screen that includes everything the player would need to see in the survivor camp scene.

This wireframe was then sent to the technical designer to be implemented into Unity.
Leave a Reply