One of my ui tasks was to create a menu screen for the game to open on.

vote occurred, top left won, was my personal favourite too.

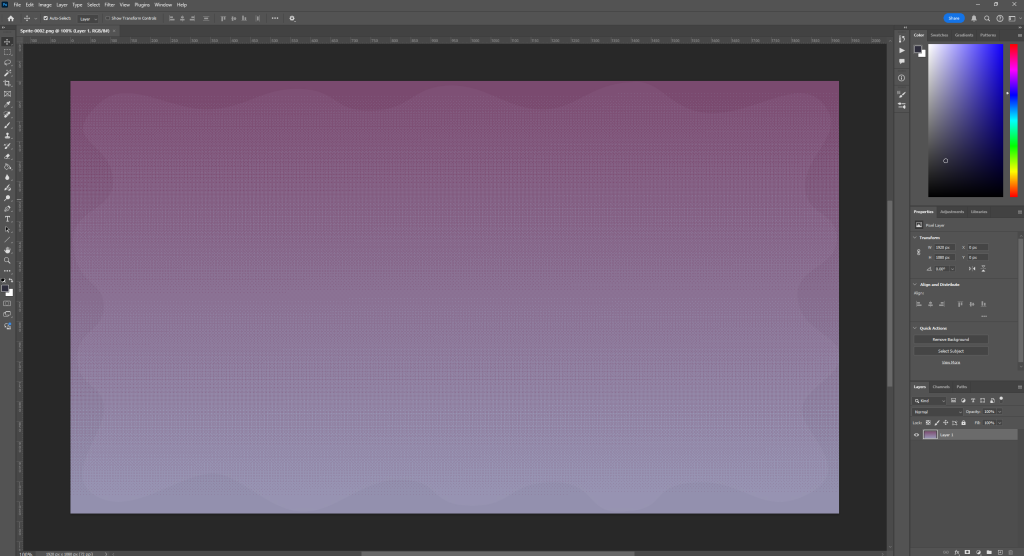
first colour draft, liked the placement of everything, need to tweak text placement and sizes. Done in photoshop
text of title matches title from annas document ‘anger styles’, others use ‘psygen’ font.
personally think tree is too big

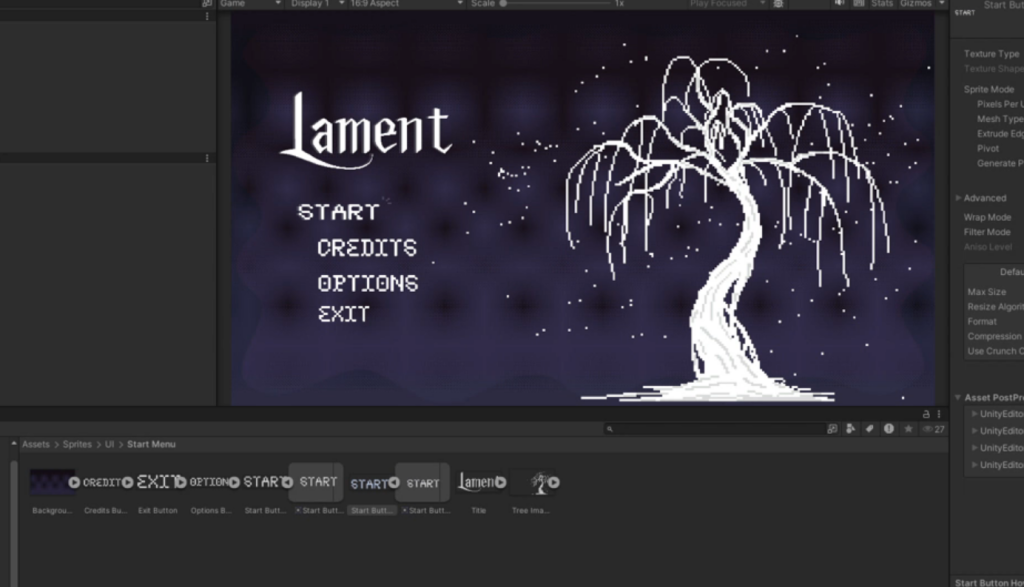
xane suggested to add in the style of tree that he previously made, I thought this was a good fit. I added a sparkle using ’emoji font’ to indicate that the button was being hovered over, would like to implement this into the game menu. The start button is larger than the rest of the buttons and has a line underneath to make it more prominent, made the options and credits indented to separate it from other buttons, made the exit button small to deter the user from exiting. done in illustrator.
team didn’t like this colour palette as it wasn’t moody and cool like the other scenes, therefor I used a colder palette.

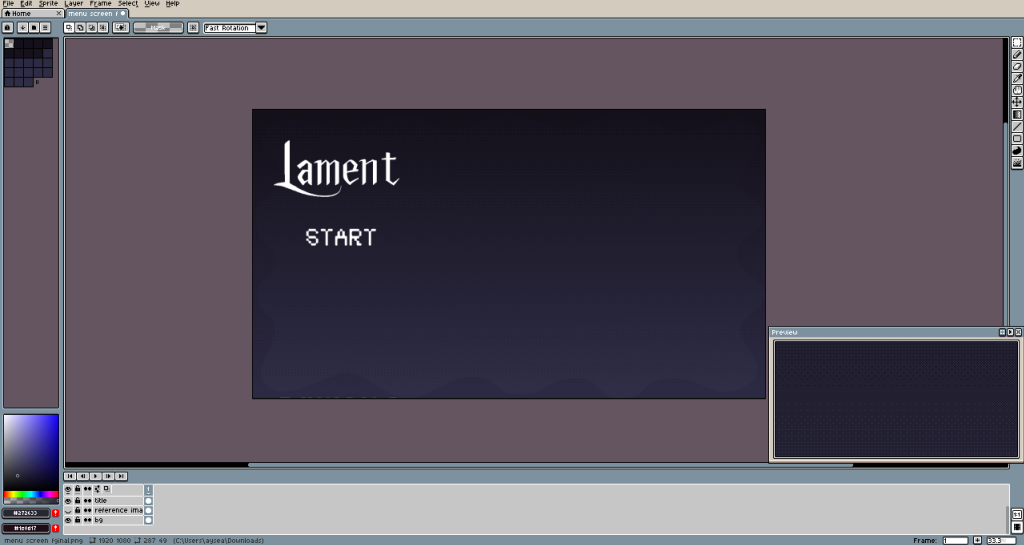
now happy with this, I will produce the final image in aseprite.

I added dithering on aseprite, this changed the colour of the bg so I imported it to photoshop and added a screen layer to change the colour, this made it look more blended and put together.

started to add the text onto the bg with separate layers in aseprite.
the title text was around 250 size and the smaller text sizes were between 75-65-60.

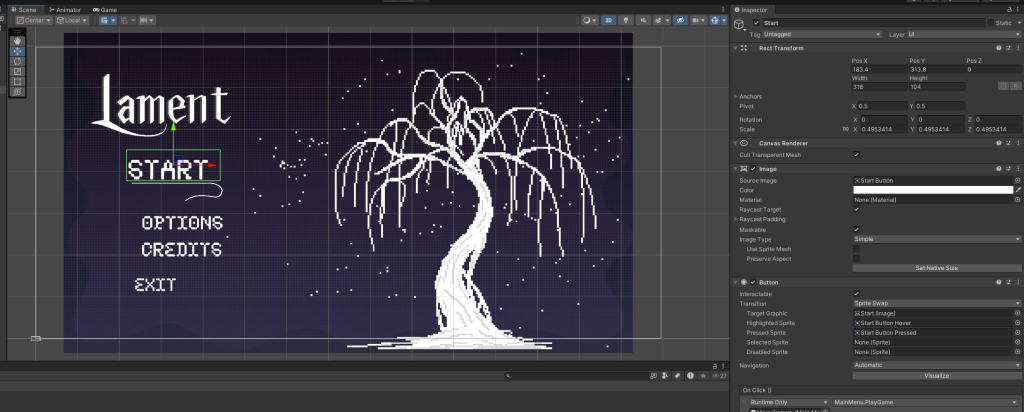
Putting the Menu in the game

Ejay added functionality to the buttons ‘start’ & ‘exit’ and implemented the assets into the game, but he didn’t do it correctly. The buttons, when hovering over, became squished as the layers were different sizes, and the layout of the assets was done incorrectly too. I had to amend this with a few fixes.

He forgot to add the decoration to the buttons, so I added them first. Then, I changed the main buttons to the size of the biggest image asset needed for each (318, 184). Then, in the inspector ‘Button’, I reassigned the new layers. Before, there were just two: button and hover. I added a new one for when the sprite is pressed and assigned it to the button. I did this for all the buttons, and I am now planning for what the options and credits sub-screen will look like.