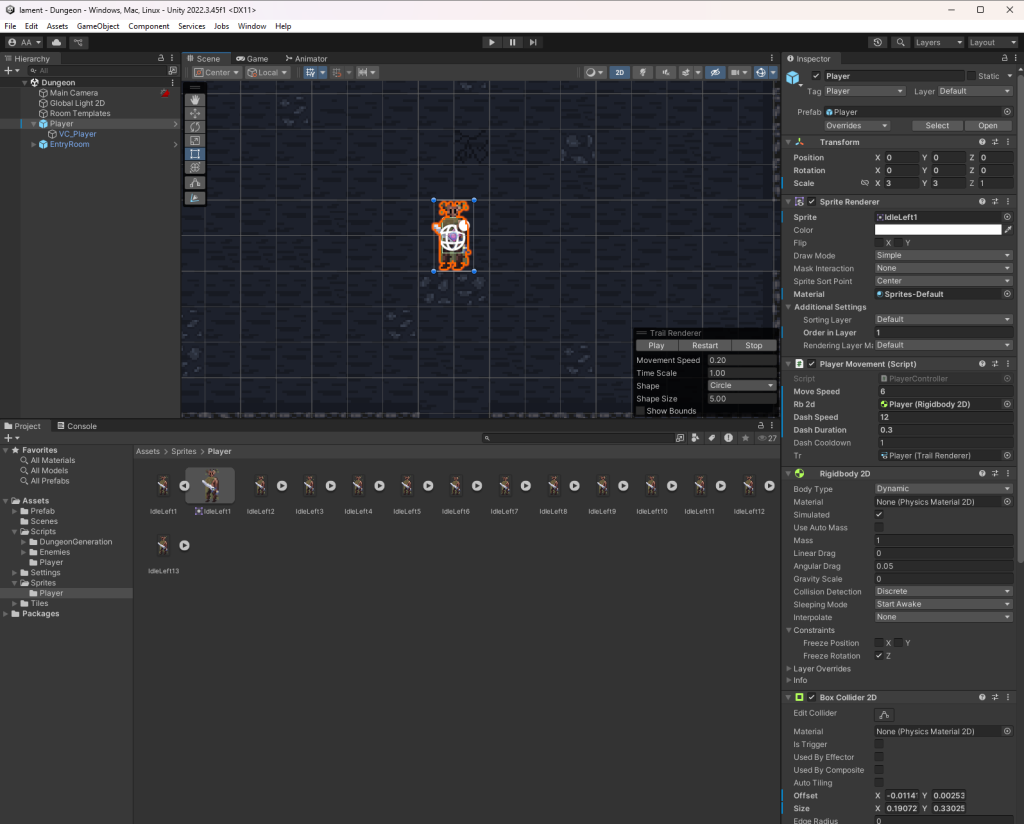
add in a new folder labelled ‘sprites’ into assets area of unity, one folder deeper i made one called ‘player’. this creates good organisation.
I will now open the aseprite documents for each state and export them as a sequence of pngs. I imported the images and added it to the sprite under sprite renderer and changed the sprite settings to pixels per unit 48, compression none, point no filter mode and changed the player size to 3,3.
I ran into a problem where the player wouldnt show, I had to change the order in layer to more than 0, as the background loaded before the player before.
I then reduced the box collider to be more fitted. then opened the window> animation > animation, i then dragged it to the bottom of my unity. I then went window> animation> animator, then click create at the bottom.
I created a new animation labelled the action and direction and imported it into the animation tab and stretched it to the desired speed. For some I had to remove a frame to make it flow well and not jitter.

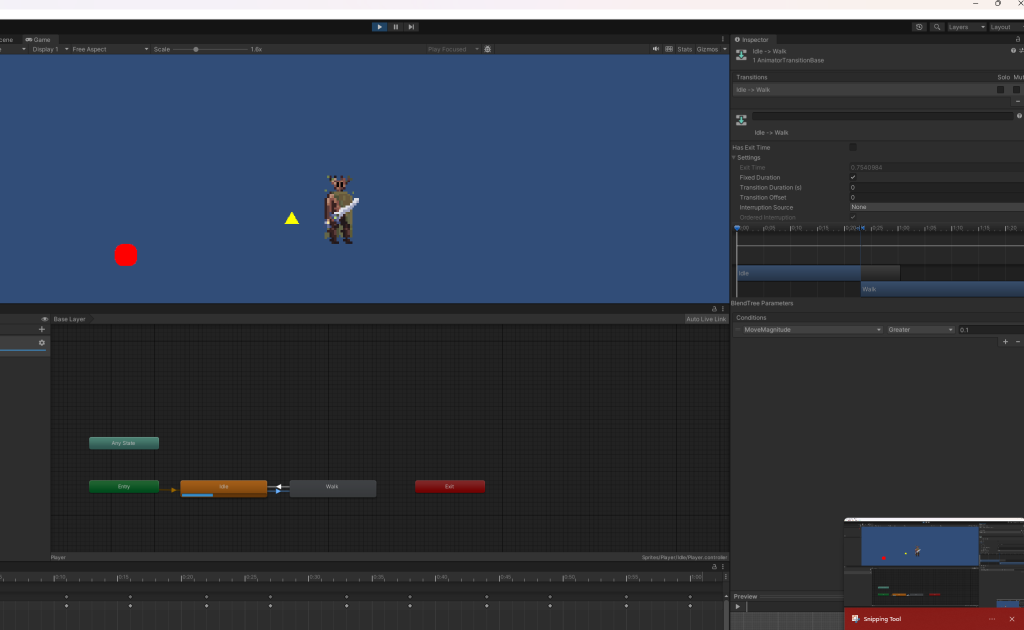
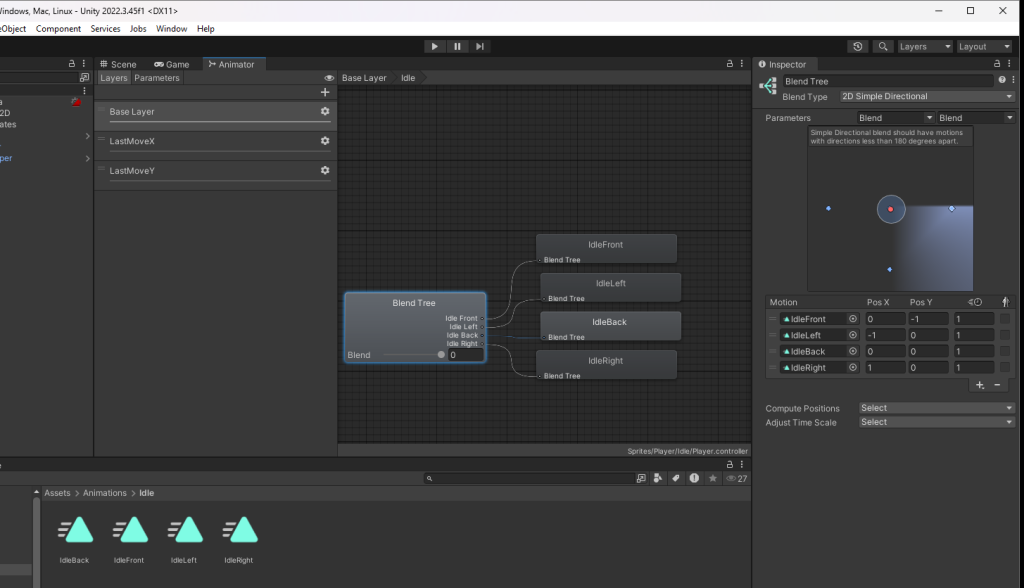
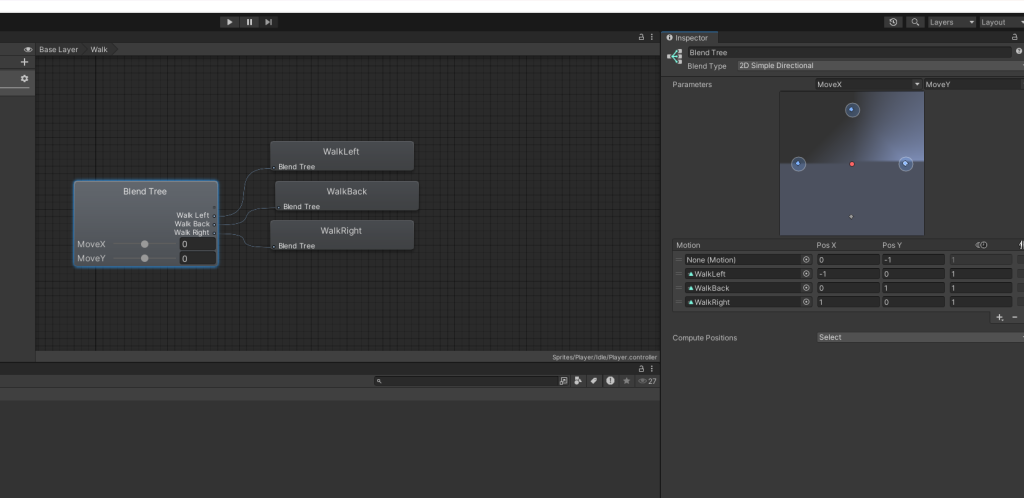
I then created a blend tree, made the new state a 2D simple directional. I started with the idle animation.


For the idle … for the walk.